We take an in-depth look into the history of React, what it is and why you should use it.
The landscape of front-end development seems to be changing nearly every 3-4 years, especially with the exponential rise of javascript libraries that are available. Developers are lucky to have a huge selection of these to add to all the tools in our tool box. However one library that seems to have taken the world by storm is React.
A brief history of React ….and who uses it
React was first created by Jordan Walke, a software developer at Facebook in 2011. It was influenced by another framework called XHP, which is an HTML component framework for PHP that enables custom and reusable HTML elements, which React is very similar to. It was then used for Facebook’s News Feed from 2011, and then Instagram when it was acquired by Facebook in 2012, then released publicly in 2013 for everyone to use on their own projects.
There’s an impressive list of companies using React for their platform; Facebook, Airbnb, BBC, Atlassian, Uber, Netflix, Instagram, Whatsapp, Dropbox add to the list Wordpress, who have adopted a block based system for their new editor in version 5, called Gutenberg. This system is built from the ground up using React.
What is React and how does it work?
React is a javascript library which is used to build UI components for single-page apps. It is only the view layer of an app, which means it is only used for the user interface and is not involved with any server-side logic.
In a typical page of a React app, it is structured like an HTML page but you reference your components e.g. <Product></Product> that instantly display the created component, which provides us with better readability, and efficiency when developing.
A form is a good example of how we would structure components. Forms utilise many elements such as inputs, buttons, checkboxes etc. Each one of these elements can be made into a React component, and can be reused across the app with it’s own contained styles and functionality.

Why use it?
- Performance
It is extremely efficient in updating an app with new data, making it a perfect choice for data-driven web applications; this works by its use of Virtual DOM.
Usually, data updates would be made on the browser’s DOM known as the ‘document’, which effectively rewrites the entire DOM every time which is not as efficient as it could be.
Now with Virtual DOM, the current state of the browser’s DOM is stored in memory, then if there are any updates, React intelligently determines what changes have been made, then replaces the browser’s DOM with the update which significantly increases performance.
- Native usage
There is the framework React Native that gives you the power to develop native apps using React. React Native lets you build mobile apps using JavaScript, It uses the same design as React giving us the ability to make reusable mobile components. It builds a native mobile app which makes it hard to tell from an app built using iOS or Android’s programming language. You put those building blocks together using JavaScript and React the same way that a native app would be built. You can also use native code and React Native in parallel, which gives developers the freedom to use both.
- Easy to learn
The learning curve is relatively low compared to other frameworks, once you know how to create a component the pieces fit together easily. There are also tools which can help create react apps with a template to start building straight away.
- Tools
There is a constantly growing ecosystem of tools from other developers such as libraries, boilerplates and editors that are being made; some of these tools facilitate React to provide a more website-ready solution, or to enhance development workflow.
Ones that stand out are Next JS, a framework that gives you server-side rendering, page routing and the ability to export a static app. Storybook which is a program that allows you to build isolated components from your app, so you can test, style and build which gives components reusability, you can also generate a style guide based on the components which you can share with the team which will be beneficial for the UX and design, to see that their styles matches development. This is just the tip of the iceberg to what is currently available and will improve in the coming years.
.jpg?width=5472&name=gray-laptop-computer-showing-html-codes-in-shallow-focus-160107%20(1).jpg)
What’s the use case?
React is just the view layer of an app, which inherently enables it to be used anywhere. The nature of React is being ‘component-based’ which makes it easily scalable, from creating small interactive UIs such as buttons or inputs that can be added to an existing website, to developing a complete single-page app.
Sometimes Angular may be the best choice for a project as it comes with a whole framework to deal with the front-end and back-end, but sometimes that may not be needed if the focus of the project is a rich interactive piece where performance and flexibility is key.
With the use of tools such as Storybook, this can elevate our structure of design systems for projects, and collaborate more with the UX and design, which can impact our way of working together for the better.
Angular vs React
Angular and React often get compared to each other, seeing as they are the most popular technologies being used today. They both have their advantages and disadvantages depending on the requirements of a project.
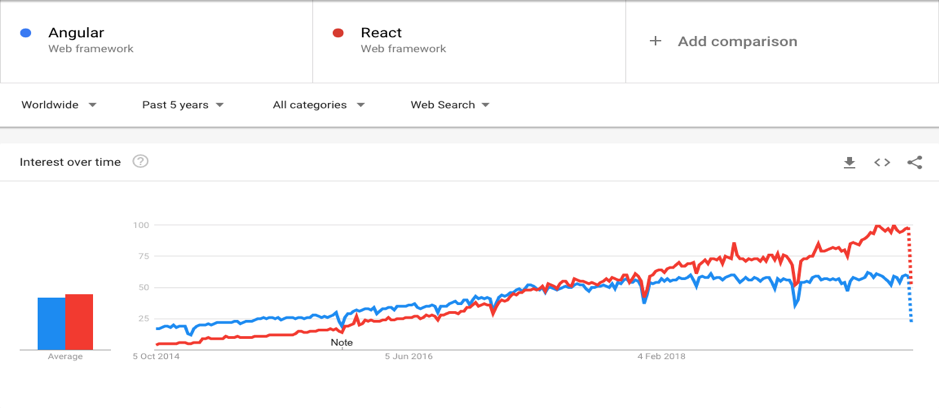
In terms of popularity, Google trends gives a good overview of the increasing amount of interest of React in the past 5 years.

You can see a massive jump of popularity from the past 3 years and interest of the framework has taken over Angular.
From a more technical approach, these are the comparisons between Angular and React.
|
Technology |
React |
Angular |
|
Technology Type |
Javascript library for view layer |
Full MVC framework |
|
Data binding (how we control data flow) |
One-way binding |
Two-way binding |
|
Programming Language |
Javascript / Typescript |
Typescript |
|
DOM (page structure) |
Virtual DOM |
Browser DOM |
React provides a solid building block for modern web technologies and is pushing the standard of websites into the future, and from the advantages and reaction of the increasing interest as we discussed, you can see the benefits from the most popular sites on the web are using it. However, it’s best to choose the right tool for the type of project. A full framework like Angular is a much more attractive technology for your enterprise apps, but having React in our tool box for smaller scale apps is certainly a welcome one.











-1.jpg)